Структура HTML документа
- Невидимая часть
- Голова (head)
- Видимая часть
- Тело (body)
- Подвал (footer).
Структура тела
- Заголовочный блок (header)
- Панель навигации (nav)
- Раздел 1 (section)
- Статья (article)
- ...
- Статья
- ...
- Раздел N
- Статья
- ...
- Статья
- Боковая панель 1 (aside)
- ...
- Боковая панель N.
Теги и атрибуты
HTML-теги обеспечивают смысловое (семантическое) структурирование HTML документа и подготовку текста к стилизации с помощью таблиц CSS.
<h1>Автоматизация производства</h1>
У тегов могут быть параметры, которые называются атрибутами.
Атрибут состоит из имени и значения: имя="значение"
<a href="http://www.maxplant.ru">MaxPlant</a>
| Объекты | Теги | Специфические атрибуты тегов |
|---|---|---|
| Документ HTML | <html>...</html> | manifest |
| Голова документа | <head>...</head> | |
| Метаданные документа | <meta>...</meta> | charset, content, http-equiv, name |
| Заголовок документа | <title>...</title> | |
| Присоединение внешнего файла (стилей, скриптов, иконок) | <link>...</link> | href, hrefland, media, rel, sizes, type |
| Базовый адрес для относительных ссылок | <base> | href, target |
| Скрипт, выполняющийся на стороне клиента | <script>...</script> | async, defer, type, charset, src |
| Альтернативное содержимое для браузеров, у которых не работают скрипты | <noscript>...</noscript> | |
| Тело документа | <body>...</body> | |
| Подвал документа | <footer>...</footer> | |
| Заголовочный блок | <header>...</header> | |
| Панель навигации | <nav>...</nav> | |
| Раздел (объединяет объекты одной тематики) | <section>...</section> | |
| Боковая панель (неосновная информация) | <aside>...</aside> | |
| Статья (самодостаточный объект) | <article>...</article> | |
| Обёртка для стилизации блочных элементов | <div>...</div> | |
| Группа заголовков разного уровня | <hgroup>...</hgroup> | |
| Заголовок 1-го уровня | <h1>...</h1> | |
| ... | ... | |
| Заголовок 6-го уровня | <h6>...</h6> | |
| Абзац | <p>...</p> | |
| Обёртка для стилизации строковых элементов | <span>...</span> | |
| Гиперссылка | <a>...</a> | href, hreflang, media, rel, target, type |
| Комментарий | <!-- ... --> | |
| Перевод строки | </br> | |
| Перевод строки при необходимости | <wbr> | |
| Аудио | <audio>...</audio> | autoplay, controls, loop, preload, src |
| Видео | <video>...</video> | autoplay, controls, height, loop, muted, poster, preload, src, width |
| Альтернативные источники медиа-файлов для Аудио и Видео | <source>...</source> | media, src, type |
| Текстовая дорожка для Аудио и Видео | <track> | default, kind, label, src, srclang |
| Автономный объект (иллюстрация, видео), который можно без ущерба переместить в другое место | <figure>...</figure> | |
| Подпись к объекту figure | <figcaption>...</figcaption> | |
| Картинка | <img> | alt, height, src, ismap, usemap, width |
| Карта | <map>...</map> | name |
| Область карты с гиперссылкой (область-ссылка) | <area>...</area> | alt, coords, href, hreflang, media, rel, shape, target, type |
| Список нумерованный | <ol>...</ol> | reversed, start, type |
| Список ненумерованный | <ul>...</ul> | type |
| Элемент списка | <li>...</li> | value |
| Список терминов | <dl>...</dl> | |
| Термин | <dt>...</dt> | |
| Значение термина | <dd>...</dd> | |
| Форма | <form>...</form> | accept-charset, action, autocomplete, enctype, method, name, novalidate, target |
| Поле ввода формы | <input> | accept, alt, autocomplete, autofocus, checked, disabled, form, formaction, formenctype, formmethod, formnovalidate, formtarget, height, list, max, maxlength, min, multiple, name, pattern, placeholder, readonly, required, size, src, step, type, value, width |
| Список данных для поля ввода | <datalist>...</datalist> | |
| Многострочное поле ввода | <textarea>...</textarea> | autofocus, cols, disabled, form, maxlength, name, placeholder, readonly, required, rows, wrap |
| Поле вывода формы | <output>...</output> | for, form, name |
| Выпадающий список | <select>...</select> | autofocus, disabled, form, multiple, name, size |
| Элемент выпадающего списка | <option>...</option> | disabled, label, selected, value |
| Группировка элементов в выпадающем списке | <optgroup>...</optgroup> | disabled, label |
| Группа элементов формы | <fieldset>...</fieldset> | disabled, form, name |
| Заголовок группы элементов формы | <legend>...</legend> | |
| Ход выполнения задачи | <progress>...</progress> | max, value |
| Шкала | <meter>...</meter> | form, high, low, min, max, optimum, value |
| Кнопка | <button>...</button> | autofocus, disabled, form, formaction, formenctype, formmethod, formnovalidate, formtarget, name, type, value |
| Метка элементов формы | <label>...</label> | for, form |
| Генератор ключей шифрования | <keygen> | autofocus, challenge, disabled, form, keytype, name |
| Заголовок таблицы | <caption>...</caption> | |
| Таблица | <table>...</table> | border |
| Строка таблицы | <tr>...</tr> | |
| Заголовочная ячейка таблицы | <th>...</th> | |
| Ячейка таблицы | <td>...</td> | colspan, rowspan |
| Группировка заголовочных элементов таблицы | <thead>...</thead> | |
| Группировка элементов тела таблицы | <tbody>...</tbody> | |
| Группировка элементов подвала таблицы | <tfoot>...</tfoot> | |
| Дата публикации | <time>...</time> | datetime, pubdate |
| Данные | <data>...</data> | value |
| Подсветка текста | <mark>...</mark> | Пример |
| Выделение важного текста | <strong>...</strong> | Пример |
| Акцентирование текста | <em>...</em> | Пример |
| Выделение цитат, иностранных слов, технических терминов | <i>...</i> | Пример |
| Большой шрифт | <big>...</big> | Пример |
| Юридическая информация | <small>...</small> | Пример |
| Выделение источника цитирования | <cite>...</cite> | Пример |
| Контактная информация | <address>...</address> | Пример |
| Компьютерный код | <code>...</code> | Пример |
| Надстрочный текст | <sup>...</sup> | ПримерПример |
| Подстрочный текст | <sub>...</sub> | ПримерПример |
| Подчёркнутый текст | <u>...</u> | Пример |
| Зачёркнутый текст | <s>...</s> | |
| Длинная цитата | <blockquote>...</blockquote> | Цитата |
| Аббревиатура | <abbr>...</abbr> | Пример |
| Скрытый текстовый блок | <details>...</details> | open |
| Заголовок скрытого текстового блока | <summary>...</summary> | |
| Определение направления текста | <bdo> | dir |
| Область экрана для анимации с помощью сценариев (JavaScript) | <сanvas>...</сanvas> | height, width |
| Смена темы (горизонтальная черта) | <hr> | |
| Плавающий фрейм (рекламный блок) | <iframe> | align, allowtransparency, height, hspace, name, sandbox, seamless, src, srсdoc, width |
| Отформатированный текст | <pre>...</pre> |
Глобальные атрибуты
Глобальные атрибуты могут применяться ко всем тегам.
<h1 title="MaxPlant">Наведите курсор на этот текст</h1>
| Глобальные атрибуты | Значение | Описание |
|---|---|---|
| class | имя_класса | класс элемента |
| id | имя_идентификатора | уникальный идентификатор элемента |
| title | текст | всплывающая подсказка (при наведении курсора) |
| style | стиль | точечное применение стиля CSS к данному элементу |
| contenteditable | true, false, inherit | разрешение/запрет пользователю редактировать содержание элемента непосредственно в своём браузере |
| draggable | true, false, auto | разрешение/запрет пользователю перетаскивать элемент мышкой |
| dropzone | copy, move, link | определяет, что происходит при перетаскивании элемента |
| spellcheck | true, false | разрешение/запрет браузеру проверять правописание |
| translate | yes, no | разрешение/запрет переводчику браузера переводить текст элемента |
| dir | ltr (слева направо), rtl (справа налево), auto | направление текста элемента |
| tabindex | число | порядок обхода элементов при нажатии клавиши табуляции |
| lang | код_языка | язык содержимого элемента |
| hidden | hidden | скрытие элемента от просмотра |
Атрибуты событий
Атрибуты событий привязывают к тегам скрипты JavaScript, которые запускаются при событиях:
- Мышки
- Клавиатуры
- Формы
- Окна браузера
- Буфера обмена
- Медиа.
| Атрибуты | События |
|---|---|
| Мышка | |
| onclick | клик |
| ondblclick | двойной клик |
| onmousedown | нажатие кнопки |
| onmouseup | отпускание кнопки |
| ondragstart | начало перетаскивания |
| ondrag | перетаскивание элемента |
| ondragend | окончание перетаскивания элемента |
| ondragenter | попадание перетаскиваемого объекта в заданную область |
| ondragleave | отпускание объекта в заданной области |
| ondragover | перетаскиваемый объект вышел за границы заданной области |
| ondrop | перетаскиваемый объект упал в заданной области |
| onmousemove | перемещение указателя |
| onmouseover | указатель перемещается по элементу |
| onmouseout | указатель вышел за границы элемента |
| onmousewheel | вращение колёсика мышки |
| onscroll | прокручивание полосы прокрутки объекта |
| Клавиатура | |
| onkeydown | нажатие клавиши |
| onkeyup | отпускание клавиши |
| onkeypress | нажатие и отпускание клавиши |
| Форма | |
| onfocus | элемент попал в фокус |
| onblur | объект потерял фокус |
| onchange | изменение элемента |
| onformchange | изменение формы |
| onforminput | ввод данных в форму |
| oninput | изменение данных элемента формы |
| oninvalid | значение элемента введено неправильно |
| onselect | выделение текста в элементе |
| onsubmit | клик на кнопке Submit (отправить форму) |
| onreset | клик на кнопке Reset (сбросить форму) |
| Окно браузера (атрибуты тега <body>) | |
| onafterprint | после печати документа |
| onbeforeprint | перед печатью документа |
| onfocus | окно попало в фокус |
| onblur | окно потеряло в фокус |
| onhashchange | изменение хэштега (окончания url-адреса после знака "решётка" #) |
| onload | страница полностью загружена |
| onmessage | окно получило сообщение |
| onoffline | переход в offline (пропал Интернет) |
| ononline | переход в online (появился Интернет) |
| onpagehide | покинули страницу по ссылке или по истории |
| onpageshow | вернулись на страницу по истории (из кэша) |
| onpopstate | открыли страницу из истории посещений браузера |
| onredo | повтор |
| onresize | изменение размеров окна браузера |
| onstorage | изменение Web Storage |
| onundo | отмена |
| onbeforeunload | попытка покидания страницы |
| onunload | закрытие окна |
| Буфер обмена | |
| oncopy | копирование |
| oncut | вырезание |
| onpaste | вставка |
| Медиа | |
| onstalled | браузер не может получить медиа-данные |
| onloadstart | перед началом загрузки |
| onabort | отмена загрузки |
| onsuspend | прерывание загрузки медиа-данных |
| onprogress | браузер в процессе получения медиа-данных |
| onloadeddata | медиа-данные загружены |
| onloadedmetadata | мета-данные загружены |
| onerror | ошибка при загрузке |
| oncanplay | файл готов для проигрывания (уже достаточно буферизирован) |
| oncanplaythrough | файл готов для проигрывания без задержек на буферизацию |
| onreadystatechange | изменение состояния готовности |
| onemptied | файл недоступен |
| onplay | перед началом воспроизвдения |
| onplaying | воспроизведение файла |
| onpause | пауза воспроизведения |
| onratechange | изменение режима воспроизведения |
| ondurationchange | изменение длины медиа-файла |
| onseeking | происходит перемещение в новую позицию воспроизведения |
| onseeked | завершено перемещение в новую позицию воспроизведения |
| onwaiting | воспроизведение приостановлено на буферизацию |
| ontimeupdate | изменение позиции воспроизведения |
| onvolumechange | изменение громкости звука |
| onended | файл воспроизведён до конца |
Обязательные атрибуты
Изучение всех атрибутов выходит за рамки одного урока, поэтому ограничимся только теми атрибутами, без которых трудно обойтись.
| Пример | Комментарий |
|---|---|
<a href="http://www.maxplant.ru">Мой сайт</a> |
Абсолютный URL адрес гиперссылки |
<a href="article/cnc.php">ЧПУ</a> |
Относительный URL адрес гиперссылки |
<img src="jpg/image.jpg"> |
Путь к графическому файлу |
<form action="script.php" method="post"> |
Адрес скрипта PHP (который обрабатывает форму) и название метода (HTTP-протокола) передачи данных формы на сервер |
<input type="checkbox" name="month1" value="Январь"> |
Тип поля ввода - флажок, имя переменной, значение переменной |
<input type="radio" name="day1" value="Понедельник"> |
Тип поля ввода - радио-переключатель, имя переменной, значение переменной |
<textarea name="text" cols="40" rows="10"> |
Тип поля ввода - многострочное текстовое поле, ширина поля в символах, кол-во строк |
<input type="submit" name="Ввод"> |
Тип поля ввода - кнопка отправления данных формы на сервер для обработки, подпись на кнопке - "Ввод" |
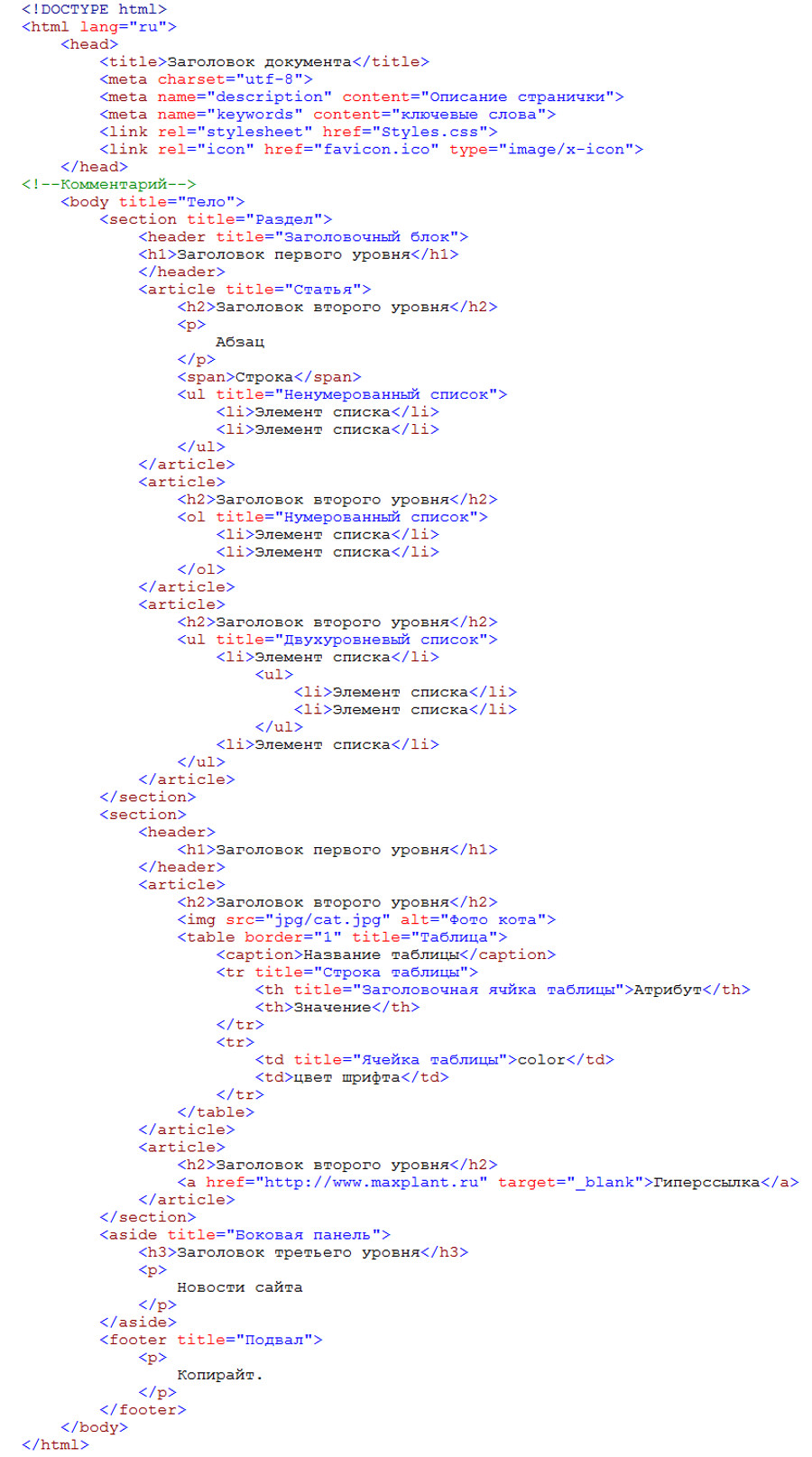
Пример кода