Урок 6
Графические и программные шаблоны и объекты CENTUM VP
Типы шаблонов:
- Linked Part – графические HMI шаблоны
- Smart-Parts – программные PLC шаблоны
Шаблоны позволяют ускорить разработку операторского интерфейса и программ управления - изменения в шаблонах, сделанные в среде разработки, наследуются всеми экземплярами-потомками в среде исполнения без перезагрузки приложения (окно мнемосхемы всё же придётся закрыть и снова открыть).
Задание
Разработать графический и программный шаблоны лампочки, управляемой триггером с двумя кнопками: ВКЛ и ВЫКЛ.
Использовать эти шаблоны для создания двух экземпляров лампочек.
Решение
-
Открываем графический редактор:
HIS0164 > WINDOW > GR0002 -
Включаем панель шаблонов:
View > Stencil Area -
Добавляем новую группу шаблонов:
File > New Stencil
В открывшемся окне задаём имя файла – MyStencil и нажимаем кнопку [Сохранить] -
В панели шаблонов появляется новая группа – MyStencil

-
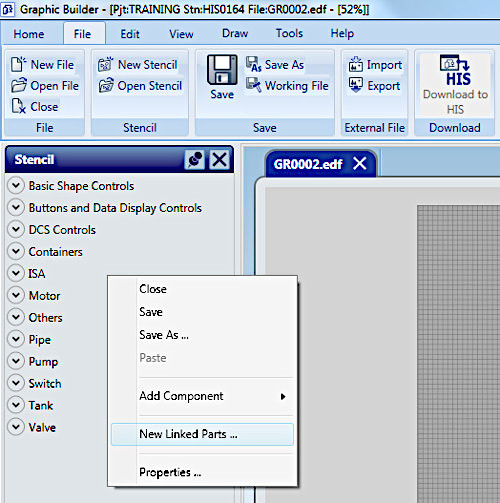
Щёлкаем правой кнопкой по группе шаблонов MyStencil и в открывшемся контекстном меню выбираем пункт:
New Linked Parts …

-
В открывшемся окне задаём имя файла:
MyLamp и нажимаем кнопку [Сохранить] -
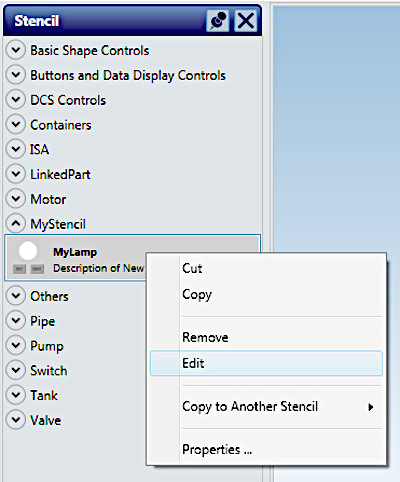
Раскрываем папку MyStencil и щёлкаем правой кнопкой мыши по названию шаблона MyLamp.
В открывшемся контекстном меню выбираем пункт Edit (редактирование)

-
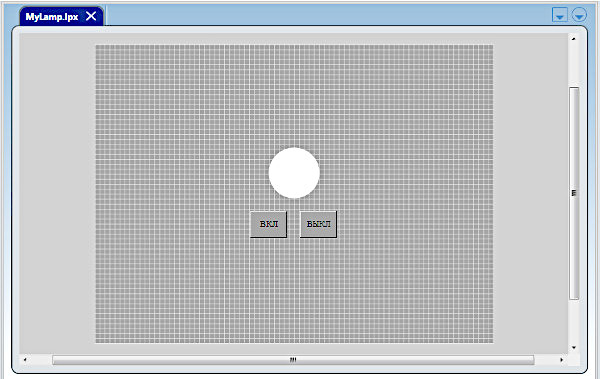
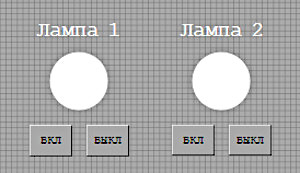
На открывшемся холсте (Canvas Area) графического редактора создаём графический шаблон лампочки с двумя кнопками:

- Щёлкаем правой кнопкой мыши по кнопке [ВКЛ] и в открывшемся контекстном меню выбираем пункт Properties
-
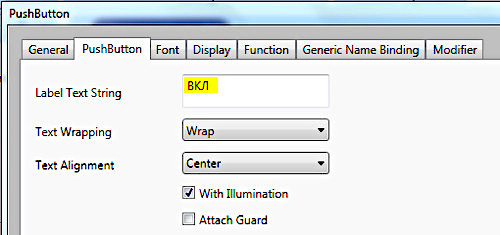
На вкладке PushButton задаём название кнопки - ВКЛ:

-
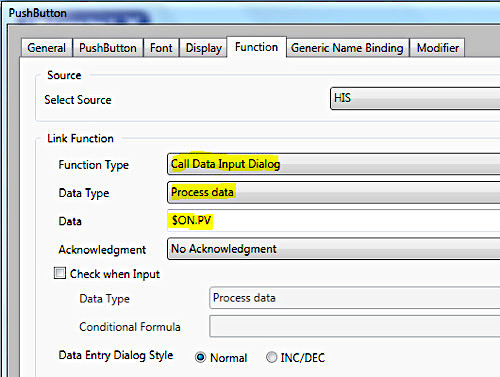
На вкладке Function задаём функции связи кнопки с процессом:

Значком $ обозначается параметр шаблона, который в экземпляре-потомке привязывается к процессной переменной -
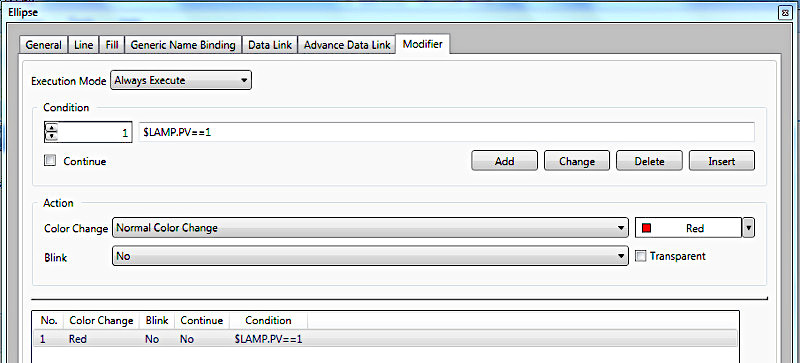
Аналогично в свойствах лампочки задаём условие изменения цвета в зависимости от состояния универсальной переменной шаблона $LAMP.PV:

- Нажимаем кнопку [Save] – графический шаблон готов!
-
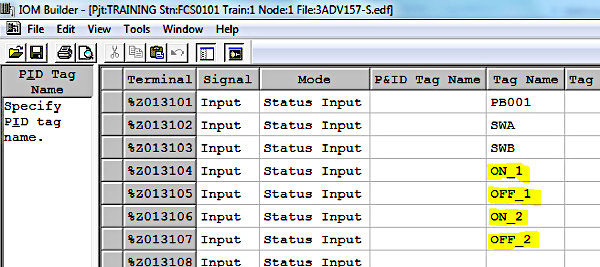
Создаём процессные переменные - открываем редактор входов-выходов IOM Builder для модуля дискретных входов:
FCS0101 > IOM > NODE1 > 3ADV157-S
и добавляем четыре тега:

-
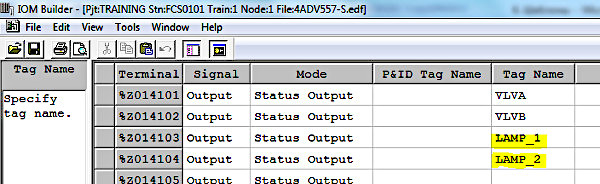
Открываем редактор входов-выходов IOM Builder для модуля дискретных выходов:
FCS0101 > IOM > NODE1 > 4ADV557-S
и добавляем два тега:

Разработка мнемосхемы на основе графического шаблона
-
Открываем графический редактор:
HIS0164 > WINDOW > GR0002 - Удаляем мнемосхему, которая была использована для разработки шаблона
-
Создаём 2 графических объекта на основе шаблона – перетягиваем мышкой шаблон лампочки MyLamp из панели шаблонов Stencil на холст 2 раза:

- Дважды щёлкаем по первому объекту – открывается окно редактирования параметров объекта
- Ставим галочку: Define Local Bindings
-
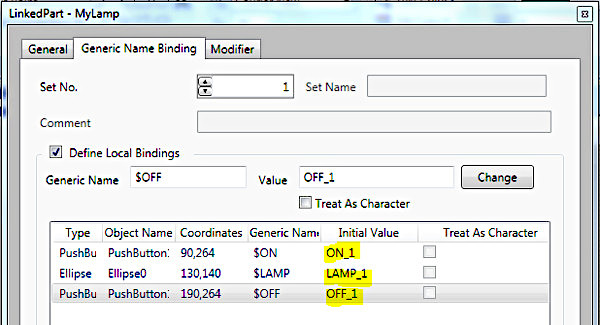
Привязываем графический объект к процессным переменным:

- Проделываем то же самое со вторым объектом, сохраняем изменения
Разработка программного шаблона
-
Открываем редактор схем управления:
FCS0101 > FUNCTION_BLOCK > DR0003 -
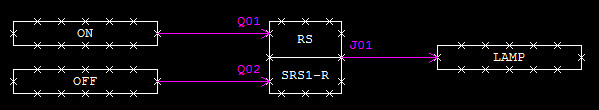
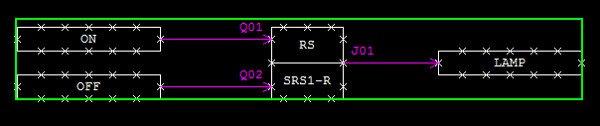
Создаём схему управления лампочкой:

-
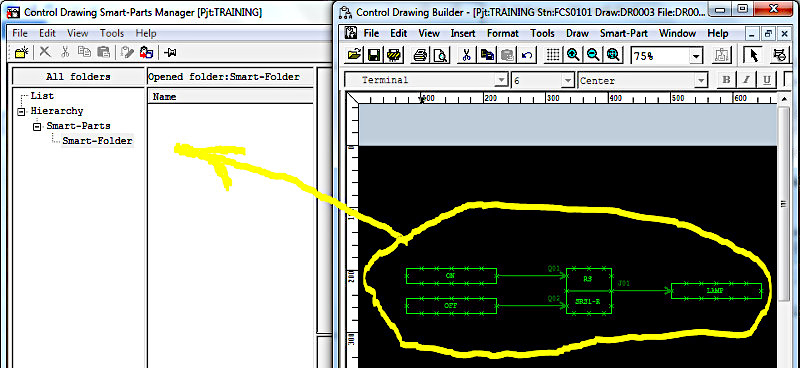
В редакторе схем управления запускаем Control Drawing Smart-Parts Manager:
Smart-Part > Smart-Part Manager - Создаём в иерархическом дереве папку Smart-Folder, в которой будем регистрировать схему управления в качестве программного шаблона Smart-Part
-
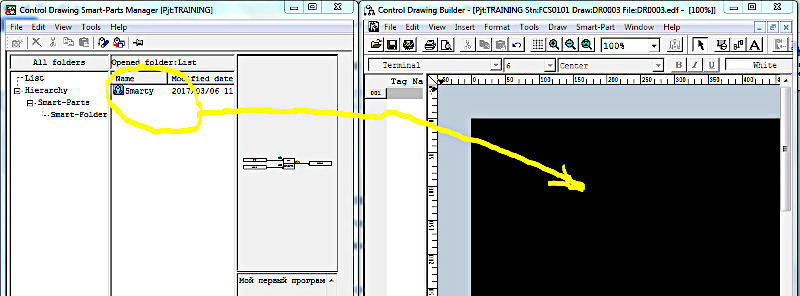
Размещаем окна Control Drawing Smart-Parts Manager и Control Drawing Builder так, чтобы можно было бы мышкой выделить схему
и перетащить её в поле Opened Folder:Smart-Folder

-
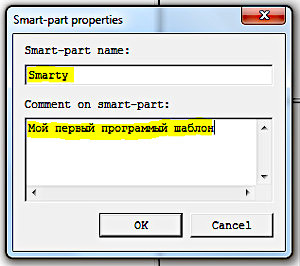
При отпускании кнопки мышки появляется окно свойств шаблона, в котором задаём имя шаблона – Smarty и вводим комментарий:

-
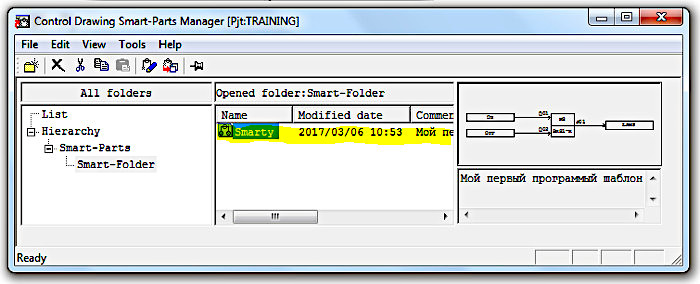
После нажатия кнопки [OK] в папке Smart-Folder появляется программный шаблон с именем Smarty:

-
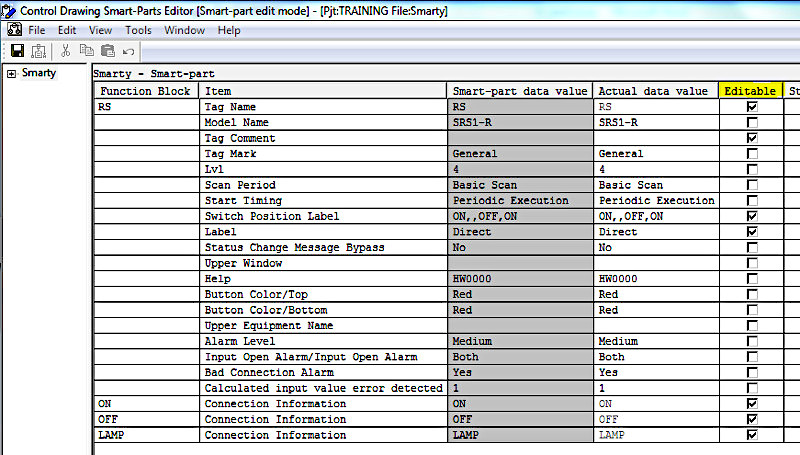
Щёлкаем два раза мышкой по имени шаблона – открывается Control Drawing Smart-Parts Editor:

- В столбце Editable необходимо отметить те параметры, которые можно будет редактировать в объектах-потомках этого шаблона
- Из DR0003 удаляем схему управления, из которой мы сгенерировали шаблон
-
Размещаем окна Control Drawing Smart-Parts Manager и Control Drawing Builder так,
чтобы можно было мышкой перетащить шаблон Smarty на чёрное поле редактора схем управления:

-
После отпускания кнопки мыши на схеме управления появляется объект-потомок созданного нами шаблона Smarty:

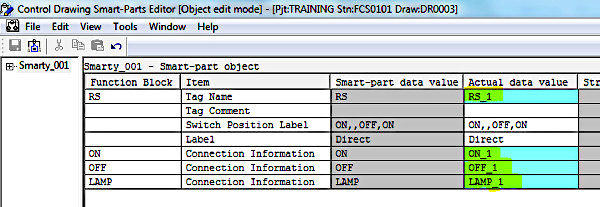
- Дважды щёлкаем по этому объекту – открывается редактор Control Drawing Smart-Parts Editor в режиме редактирования объектов
-
Привязываем параметры объекта к актуальным данным:

-
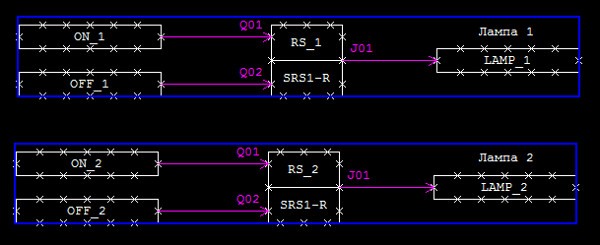
Аналогично создаём из шаблона второй объект и привязываем его к процессным переменным:

- Сохраняем схему управления двумя лампочками, созданную из одного шаблона
Симуляция работы станции оператора и станции управления (контроллера FCS)
- Запускаем симуляторы (выполняем пункты 14-17 урока 2)
-
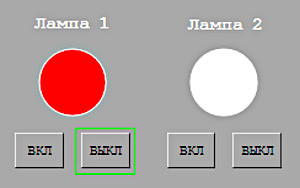
В среде исполнения вызываем графическое окно GR0002 и управляем включением лампочек с помощью программных кнопок:

Демонстрация преимуществ использования шаблонов
Предположим, что заказчик попросил нас изменить цвет всех лампочек на всех мнемосхемах (красный на жёлтый) и логику управления всеми лампочками (использовать триггер с приоритетом установки, а не с приоритетом сброса, как было раньше).
Чтобы изменить цвет всех лампочек на всех мнемосхемах нам достаточно внести одно изменение в графический родительский шаблон. Чтобы изменить логику управления всеми лампочками достаточно внести одно изменение в программный родительский шаблон.
Изменения в шаблонах производятся в среде разработки.
-
Изменим цвет лампочки в графическом шаблоне:
- Открываем графический редактор Graphic Builder
- В панели шаблонов Stencil открываем папку MyStencil и щёлкаем правой кнопкой по шаблону MyLamp
- В открывшемся контекстном меню выбираем пункт Edit
- В открывшемся окне щёлкаем правой кнопкой по лампочке и в открывшемся контекстном меню выбираем пункт Properties
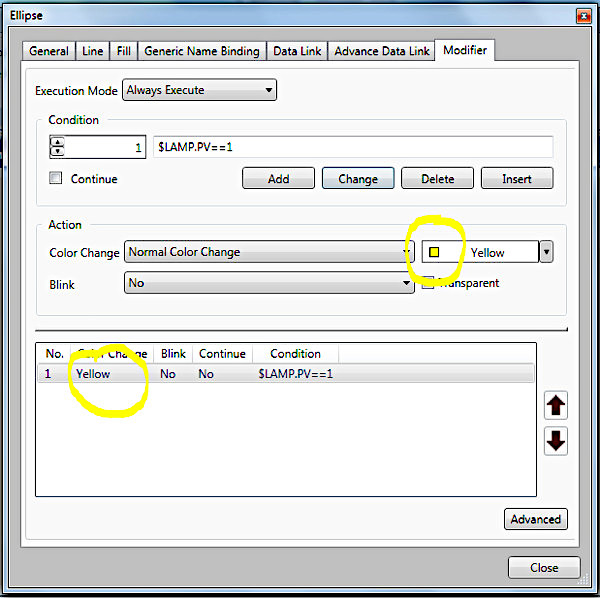
- Переходим на вкладку Modifier и меняем цвет лампочки на жёлтый:

- Сохраняем изменения в шаблоне -
Для применения графических изменений в среде исполнения запускаем – Linked Part Updating Tool:
Tools > Linked Part Updating… > Graphic -
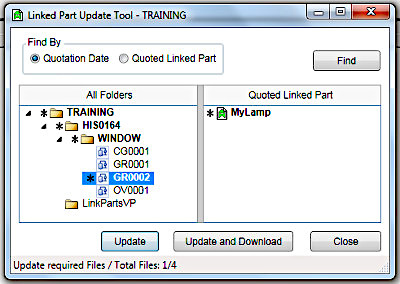
Linked Part Updating Tool находит графические окна, содержащие объекты-потомки изменённых шаблонов:

- Для применения изменений нажимаем кнопку [Update and Download]
-
Закрываем и заново открываем графическое окно GR0002, включаем лампочки – цвет поменялся на жёлтый:

- Убедитесь, что лампочкой управляет триггер с приоритетом по сбросу (если одновременно нажаты обе кнопки: ВКЛ и ВЫКЛ, то лампочка будет выключена)
-
Изменим приоритет триггера в программном шаблоне:
- Открываем Control Drawing Smart-Parts Manager
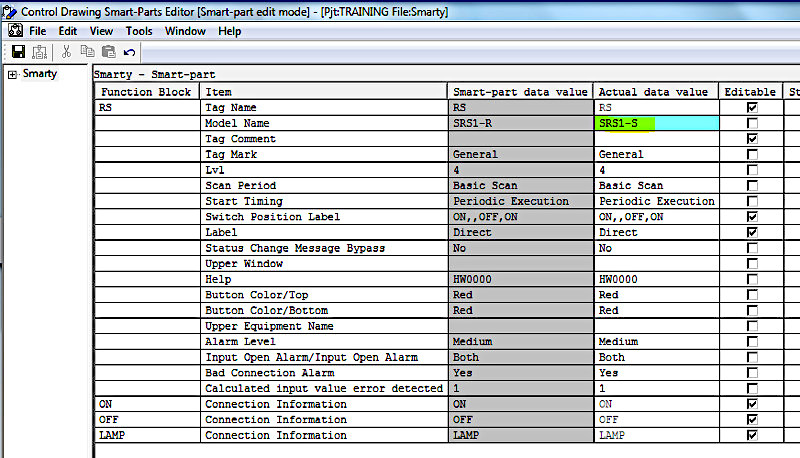
- Щёлкаем дважды по шаблону с именем Smarty и в открывшемся редакторе шаблонов изменяем имя модели функционального блока (отмечено жёлтым маркером):

- Сохраняем изменения -
Из меню Control Drawing Smart-Parts Manager запускаем диалог обновления:
Tools > Updating Smart-Parts -
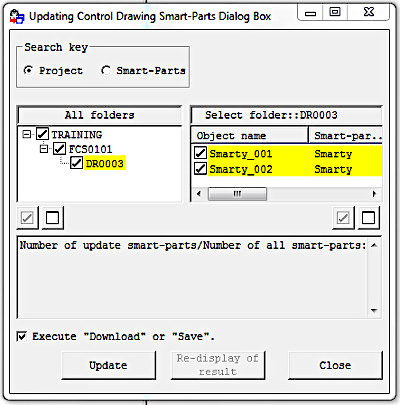
Ставим галочку Execute «Download» or «Save» и нажимаем кнопку [Update]:

-
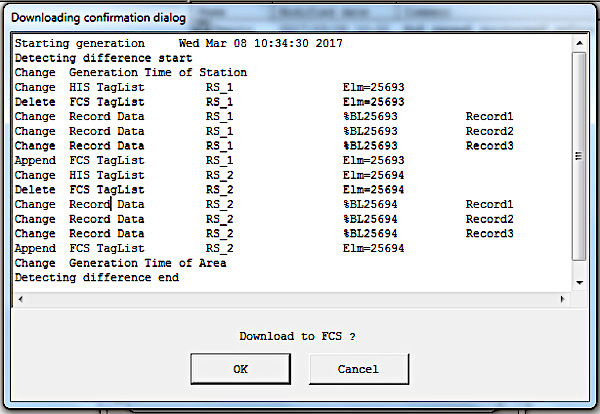
Подтверждаем загрузку изменений в контроллер:

-
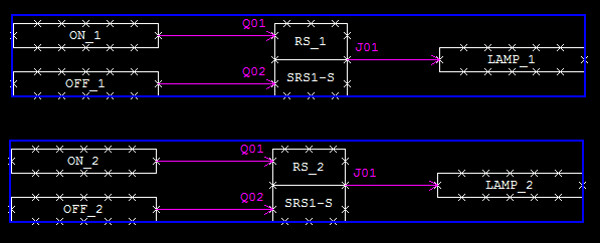
Можно открыть редактор схемы управления DR0003 и убедиться, что во всех программных объектах изменился тип триггера на SRS1-S:

- Откройте графическое окно GR0002 и убедитесь, что лампочкой теперь управляет триггер с приоритетом по установке (если одновременно нажаты обе кнопки: ВКЛ и ВЫКЛ, то лампочка будет включена)
-
Есть способ индивидуального обновления свойств объектов:
- Вместо пункта 8 открываем в редакторе схему управления DR0003
- щёлкаем мышкой по объекту, свойства которого хотим обновить (при этом меняется цвет рамки этого объекта)
- Из меню запускаем обновление:
Smart-Part > Update Smart-Part
- При сохранении изменений предлагается подтвердить загрузку программы в контроллер – соглашаемся с этим предложением
- В итоге одна лампа будет управляться по-старому (триггером с приоритетом сброса), а другая лампа – по-новому (триггером с приоритетом установки).